Make your own chrome extension Day 3 Coding Challenge - SebCodesTheWeb
Christmas School Break is the Best Time to Code
Follow along my learning from CSS to React and Node in 20 days
Hello!
My name is Sebastian, and I'm a high-school student from Sweden. I have dabbled with some front-end development for the past few months. And since Christmas brake finally arrived, I've decided to start a challenge for myself! I'm going to code non-stop for the coming 20 days.
I'm following the front-end career path at Scrimba and I'm currently at module 7 (APIs)
By the end of the 20 days I'm hoping to have finished the front-end career path and have started with some backend Node.js development. I will be documenting my progress for the coming days, and filming myself on my Youtube-channel, so feel free to follow along my journey and learn with me!
Watch the follow-along youtube video:
Day 3 Chrome Extension
It's actually very simple to create your own local chrome extension and install it on your browser!
Step 1: Code your web app
This goes without say, just code the app as you normally would!
Step 2: Add the manifest.json file
You will have to add a json file called manifest to your project containing the basic information the chrome browser need to make everything work. You can start with this boiler plate:
{
"name": "Getting Started Example",
"description": "Build an Extension!",
"version": "1.0",
"manifest_version": 3
}
Then you can add other things as you would need them for your specific web app, you can read more about this on chromes developer webpage. For my web app, I will add:
"action": {
"default_icon": "icon.png"
},
"chrome_url_overrides": {
"newtab": "index.html"
}
So that the tab icon displays properly, and so my app runs everytime the user opens a new tab.
Step 3: Install your web-project to your local chrome extensions.
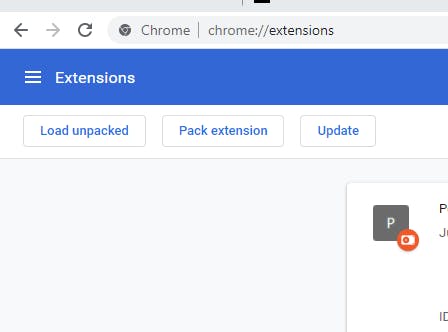
You will have to go to chrome://extensions,
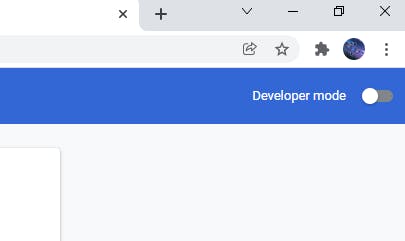
Then you want to click on the slide to enable developer mode in the upper right corner:

Finally, you want to click on "Load Unpacked" in the upper left corner, and select your project folder:

Now everything should be set and done!
Follow my Youtube-channel and my blog so you can stay updated on the next challenge tomorrow, and continue to learn to code with me. Also it would make my day if you would smash that emoji to the top-right :)
Peace.

